[:it]Il tema Deciduous inserisce, dopo il contenuto di un articolo, diverse informazioni associate da WP a ciascun articolo, ma tra queste non l’ora e data dell’ultima modifica, o aggiornamento, dell’articolo stesso, informazione che è comunque salvata da WP.
Non è difficile ottenere di mostrare tale informazione:
Questi i passi per ottenere l’inserimento di ora+data dell’ultimo aggiornamento di un articolo.
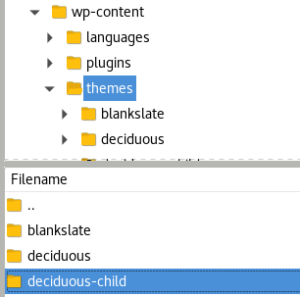
La strategia migliore è risultata quella di creare un nuovo tema child del tema in uso. Le istruzioni a developer.wordpress.org di come fare sono chiare (e non richiedono una conoscenza profonda di WP). Si tratta di creare una cartella sotto wp-content/themes con il nome della tema principale seguita da -child, nel nostra caso quindi deciduous-child

creandovi almeno due file: style.css e functions.php
In style.css è richiesto inserire – nei commenti – alcune informazioni sul tema e il sopratutto il nome del tema parente
/* Theme Name: deciduous-child Theme URI: http://net.chiari.org Description: deciduous-child is a child theme of Deciduous, created by ChildTheme-Generator.com Author: Mario Author URI: http://chiari.org Template: deciduous Version: 0.0.1 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: deciduous-child */
In functions.php è richiesto inserire una funzionalità che WP apparentemente utilizza per collegare il tema child a il suo parent (e che copio dal tutorial)
add_action( 'wp_enqueue_scripts', 'deciduous_child_enqueue_styles' );
function deciduous_child_enqueue_styles() {
$parent_style = 'deciduous-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'deciduous-child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ),
wp_get_theme()->get('Version') );
}
Ora il task leggermente più impegnativo è individuare quali linee di codice creano il footer sotto ogni articolo che voglio arricchire.
Controllando il sorgente della visualizzazione di un singolo articolo, si individua facilmente il valore entry-utility che identifica il footer
<footer class="entry-utility"> <span class="cat-links">Questo inserimento è stato pubblicato in ...... </footer><!-- .entry-utility -->
e con una breve ricerca con grep nella cartella del tema Deciduous si trova il file post-footer-extension.php e ivi la funzione che crea il footer:
function deciduous_p_postfooter() {
$post_type = get_post_type();
$post_type_obj = get_post_type_object( $post_type );
// Check for "Page" post-type and logged in user to show edit link
if ( $post_type == 'page' && current_user_can( 'edit_posts' ) ) {
$postfooter = '<footer class="entry-utility">' . deciduous_postfooter_posteditlink();
$postfooter .= '</footer><!-- .entry-utility -->';
$postfooter .= "\n";
// Display no edit link for logged out users on a "Page" post-type
} elseif ( $post_type == 'page' ) {
$postfooter = '';
// For post-types other than "Pages" press on
} else {
$postfooter = '<footer class="entry-utility">';
if ( is_single() ) {
[.....]
Inserendo una opportuna modifica di questa funzione nel file functions.php del tema child, WP la esegue al posto della versione presente nel tema parent e si ottiene il risultato voluto.
Le seguenti linee di codice, prese da How to Display the Last Updated Date of Your Posts in WordPress, estraggono l’informazione sulle date di creazione e aggiornamento del post:
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) { //86400
$updated_date = get_the_modified_time('j F Y');
$updated_time = get_the_modified_time('h:i a');
}else{$updated_date=get_the_modified_time('j F Y'); $updated_time = get_the_modified_time('h:i a');}
Prima di adattare deciduous_p_postfooter, abbiamo però un ultimo problema: assicurare versioni diverse per le diverse lingue del blog (nel mio caso IT e EN). Non ho trovato altro modo che aggiornare i dizionari della tema parent, ovvero aggiungere le due seguenti stringhe al file deciduous/library/languages/it_IT.po (e con un tool come poEdit, si crea anche il corrispondente file it_IT.mo)
#: functions.php:56 msgid "Last updated on" msgstr "Ultimo aggiornamento il" #: comments.php:56 msgid "at" msgstr "alle"
Finalmente possiamo definire la nuova funzione deciduous_p_postfooter:
function deciduous_p_postfooter() {
$post_type = get_post_type();
$post_type_obj = get_post_type_object( $post_type );
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) { //86400
$updated_date = get_the_modified_time('j F Y');
$updated_time = get_the_modified_time('h:i a');
}else{$updated_date=get_the_modified_time('j F Y'); $updated_time = get_the_modified_time('h:i a');}
// Check for "Page" post-type and logged in user to show edit link
if ( $post_type == 'page' && current_user_can( 'edit_posts' ) ) {
$postfooter = '<footer class="entry-utility">' . deciduous_postfooter_posteditlink();
$postfooter .= '</footer><!-- .entry-utility -->';
$postfooter .= "\n";
// Display no edit link for logged out users on a "Page" post-type
} elseif ( $post_type == 'page' ) {
$postfooter = '';
// For post-types other than "Pages" press on
} else {
$postfooter = '<footer class="entry-utility">';
$postfooter .= esc_html__('Last updated on', 'deciduous').' ';
$postfooter .= $updated_date .' '.esc_html__('at', 'deciduous').' '. trim($updated_time).'.';
if ( is_single() ) {
[.....]
Questo è tutto, e funziona!!!
DA FARE. Capire se sia possibile aggiungere file .po e .mo nel tema child, senza modificare quelli del tema parent (essendo la ragione di usare temi child appunto di non modificare niente del tema parent)
DA FARE. Capire come localizzare il formato delle date (6.00 PM vs. 18.00)
[:]
